
Seeing business locations on a map may be visually appealing, but this feature can introduce many usability issues on mobile devices. So when it comes to your store locator and other mobile landing pages, should you include maps?
Maps are one of the most enduring tools to exist in human history. Some of the earliest forms of maps can be seen on cave walls, plotting the locations of distant stars and constellations. In today’s digital world, maps are just as prevalent as they were thousands of years ago. In fact, today’s maps are more accessible — and more accurate — than ever before. And they help billions of individuals get to trillions of locations across the world every day.
In business, the difference between securing new a customer or losing out on their business often comes down to the consumer’s ability to find your location. The ubiquity of smartphones means maps are now accessible anywhere, any time. So maps on mobile pages may seem like a no-brainer at first glance. However, research shows that maps on mobile landing pages are unnecessary — and can actually hinder consumers’ efforts to find you.
Research from the Nielsen Norman Group shows that an interactive map experience on a mobile landing page has pitfalls that can trip up the user experience, potentially frustrating visitors and reducing user engagement.
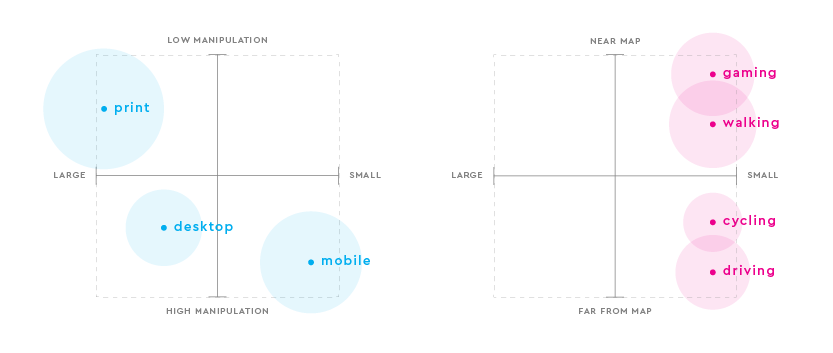
Leading web map maker, Mapbox, found that the simplest map solution is often the most useful — and the safest. The research found that maps are used in a variety of situations, ranging from low manipulation to high manipulation, depending on the device and the size of the map. For example, some users may be operating a vehicle while they are using your map on a mobile device. This activity requires high manipulation from the user on what is a typically a small screen (this combo would lead to the user making more mistakes than one where the user was sitting at home using a map on a desktop computer). Ultimately, you have to consider all use cases and create an experience that leads to the fewest number of frustrations and misclicks from all users.

Mobile maps require high manipulation and users are constantly fiddling as a result of their current activity and desired result.
When it comes to getting people from an online search to your front door, it’s most important that you provide accurate location information — both on your local mobile pages, and across the many search engines, apps, social networks, and other AI-driven discovery services that consumers are using to find information. Providing the user with the correct business name, address, hours of operation, and proximity from their search coordinates is paramount — the visual form that data is presented in is secondary. However, if you are going to push ahead with using maps on your store locator pages, give users the option to collapse the map and offer a list view of results, instead.
If you run digital marketing and are looking for the next strategy to focus on, download our whitepaper: The Professional SEO’s Next Step: Digital Knowledge Management.
The original version of this page was published at: https://www.yext.com/blog/2019/01/maps-on-your-mobile-landing-pages/
Yext (NYSE: YEXT) helps organizations answer every question about their business. Yext's Answers Platform collects and organizes content into a Knowledge Graph, then leverages a complementary set o... Read more
By Carrie Liken, Head of Industry, Healthcare | YextAt Yext, I frequently talk to health systems about patient acquisition and the digital patient journey, which begins with search. ...read more
It’s time for IT teams to break down the data silos and think outside the EMR box. Here’s why.Today, more than 95% of health systems in the United States have an Electronic ...read more
Over the past few weeks, Yext has hosted an AI webinar series and interviewed two healthcare leaders, John Davey, Mount Sinai and Chris Pace, Banner Health to discuss what ...read more
You asked:“In a time of slashed budgets, what should I include in my martech stack to enhance my marketing efforts and increase ROI on spend?”Yext answers: The global ...read more